- July 20242
- May 20243
- August 20232
- June 20235
- May 20232
- April 20231
- March 20233
- February 20234
- January 20234
- December 20224
- November 20223
- October 20222
- September 202210
- August 20221
- July 20222
- June 20226
- May 202212
- April 202213
- March 202219
- February 202217
- January 202218
- December 202119
- November 202118
- October 202132
- September 202135
- August 202138
- July 202143
- February 20213
- January 20217
- December 20208
- November 20206
- October 20208
- September 20208
- August 20208
- July 20208
- June 20206
- April 20194
- March 20194
Labels
- Affiliate
- Affiliate Marketing
- Android
- Bitcoin
- blogger Tutorial
- Cashback
- Computer
- Crypto
- Cryptocurrency
- DIY Tutorials
- Earn Money
- Ecommerce
- Email MArketing
- facebook tutorial
- Family
- Gadgets
- Gamer and Console
- Hobbies and skills
- Home and backyard
- Home building
- Home electronics
- Home furnitures
- Home Gardening
- Homework
- House care
- How to
- How to build
- How to write
- infos
- Insurance
- internet
- Internet and security
- internet Marketing
- internet Services
- Investing
- iphone
- KDP Interior Templates
- Life Care
- life Hacks
- Linux Tutorial
- Mac
- make Money
- Online Solutions
- Pet care
- Products Review
- Reviews
- Search Engine
- Security
- SEO
- shopping
- Smart Home
- smartphone
- social media
- Software Tutorial
- SSEO
- Tech Problem
- VPN
- Wallet and Money
- Web Hosting
- Web Tutorials
- Windows
- work
- Work online
- Youtube Review
- Youtube Tutorial
- Youtubers Tutorials
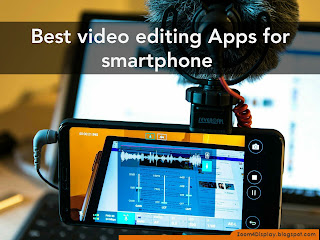
with Video Editors Apps you can edit videos for better quality like its brightness, contrast, orientation, or, you'll want to feature something to form the photos look catchy and make it more fantastic. Video content is on the increase . Especially when it involves promoting products to customers. Video editing apps are one among the heaviest tasks that a tool can perform. a touch Video editing can dramatically increase the impact of your film. You might have already got a high-quality camera built into your smartphone, but editing your raw footage and preparing it for publication requires a third-party mobile video editing apps. Best Video Editing App For Android and iphone 1. Adobe Premiere Rush An app which has made a distinct segment for itself within the arena of video editing apps. This too may be a free app which helps you to craft high-quality videos at a really fast rate. This app features a sort of music, effects, and tools which can facilitate in your video editi...
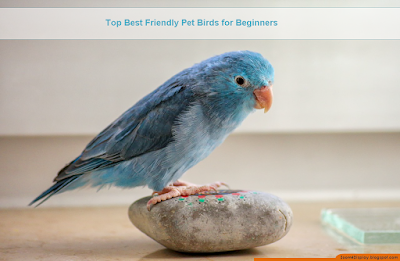
Top Best Friendly Pet Birds for beginners
Top Best Friendly Pet Birds for beginners If you think that adopting a pet bird, it’s always vital to settle on a gentle, friendly, bird which will act as your companion. having a friendly bird species and aff ectionate will make taking care of it hassle-free, easier, and worthwhile. While birds can make the simplest pets, not all of them are perfect. As a matter of fact, a number of them are often quite messy and loud and should require an excellent deal of some time to take care of . before getting a pet bird, it’s therefore vital to thoroughly research the bird’s requirements like the housing, attention, and nutrition. The fact is that some birds are friendlier than others, If you're first time bird owner, we've listed a number of the foremost affectionate birds that folks keep as pets for your benefit: 1 Cockatoo: There is also the cockatoo, which may be a highly affectionate bird that's very loyal to its owners. While t...
قائمة الأكثر شعبية
How to buy an SSL Certificate and everything you need to know about SSL Certificate
How to buy an SSL Certificate and everything you need to know about SSL Certificate The security of websites and their preservation of users' privacy has become an important aspect of the world of the Internet. It is not possible for a person to use an unsafe website. Also, the search engines have their view on this aspect, as sites that do not have an SSL Certificate do not deserve to get the first results from the search engines. In this article, we will discuss a topic that interests every website owner, which is buying an SSL certificate or obtaining it for free, to discover what it is, how it works, adjust it, and a lot of information. What is an SSL Certificate? SSL Certificate In English, the SSL Certificate is also called the Secure Connection Layer, as it creates a secure environment to connect the website to the visitor's browser, ensuring the protection of all user data that he enters into the website such as email, phone number, credit card information and other inf...
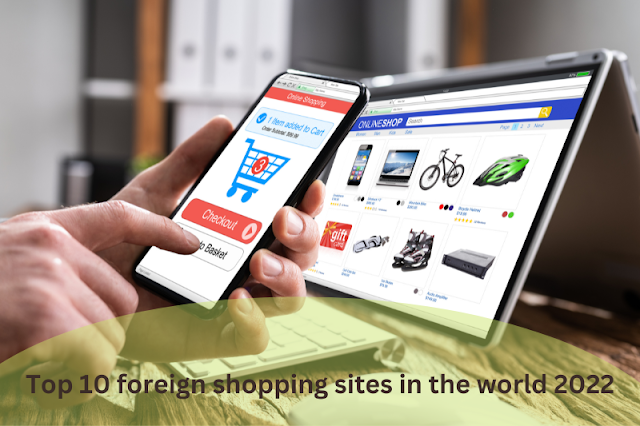
Top 10 foreign shopping sites in the world 2022
Top 10 foreign shopping sites in the world 2022 Online shopping sites are becoming more and more popular all over the world. This may cause you to be confused when you want to access the best of these sites, especially if the foreign shopping sites are unknown to you. Many of us need products and services that are only available in foreign stores and shopping sites. And if you are one of those, we have brought you the most famous and best foreign websites directory in the world. In this guide, we will review the 10 best foreign shopping sites in the world in 2022 and the most prominent features to choose the right one for your needs. What are the best foreign shopping sites in the world in 2022? Amazon aliexpress aliexpress eBay Etsy Walmart Wish Best Buy NewEgg Zappos Iherb This is our list of the top 10 foreign online shopping sites around the world in 2022, which includes millions of products and services, many of which are not available in our Arab world. Now, le...
The Power of Savings with TopCashback
In an era where online shopping has become an integral part of our daily lives, finding ways to save money is more important than ever. TopCashback.com is a game-changer in this realm, offering a robust platform where consumers can earn cashback on their purchases. But what sets TopCashback apart from other cashback websites? Let’s dive deep into the features, benefits, and unique offerings that make TopCashback a standout choice for savvy shoppers. To Explore it click here What is TopCashback? TopCashback is a leading cashback website that allows users to earn a percentage of their purchase amount back when they shop through the platform. Founded in 2005 in the UK, TopCashback has expanded its services to the United States and has become one of the most popular cashback sites globally. The core principle of TopCashback is to pass on as much cashback to its members as possible, making it a favorite among frugal shoppers. How Does It Work? The process of earning cashback wit...
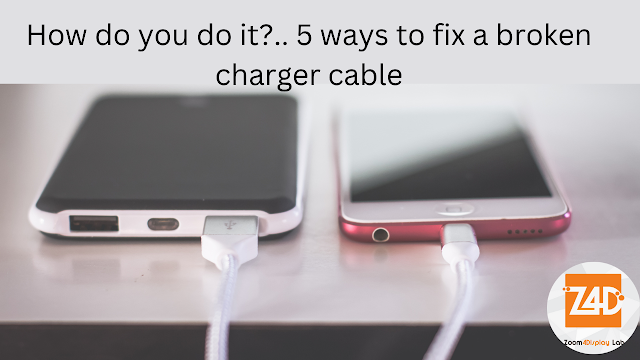
How do you do it?.. 5 ways to fix a broken charger cable
If you are after problems with your faulty charger, there are some tricks you can try to fix it, before you go out and buy a new charger, you just have to know the common issues you might deal with if you want to troubleshoot effectively, here are some tips to help you fix the charger The unemployed, according to the "business insider" website. Check port Sometimes the problem lies in the port, not the charger itself. First, you must: • Try using a different port. • Press the reset button on your port, if you have one. • Reset the tripped circuit breaker in the fuse box. • Make sure that the light switch that controls the port is on, if possible. Check the cable and port Cable connections can also be the source of the problem if they are not connected correctly. To rule this out and possibly fix the problem, try disconnecting the cord from both the charging port and the device and then plug them back in. Make sure the connections are secure and fully connecte...
How to install and Send web push notification
Push notification for blogger 📣 | Full Tutorial on how to install and Send web push notification Doesn’t it seem to be you’re bending over backward, attempting each trick at intervals in the book to urge guests to notice your opt-in forms, whereas at the identical time attempting to not litter your website and irritate your valuable internet traffic? Whether it’s a sidebar opt-in, AN exit-intent pop-up, or a doormat, it’s all a leveling act as a result of, as you nearly actually recognize, blogging could also be a business. Growing your email list ought to be one of your primary focuses as a result of it permits you to talk and market to your guests once they’ve left your website. But what if there was otherwise you may confine bit along with your visitors? higher nevertheless, what if you may show a notification directly throughout a user’s browser, even once they aren’t visiting your website? nearly rather like the notifications you receive on your mobile daily. Well, if that sounds...